COMMUNITY
1BLANKSPACE.COM PATTERNS
1blankspace.com is an example open source all of business user interface. It demonstrates how to use the mydigitalstructure.com platform via a hosted on-platform webapp.
It is written in Javascript and uses jQuery. It uses a functional program methodology to create the user interface in the view-controller layer and the object methodology to interact with the mydigitalstrcuture.com hosted model.
It is not optimised code and could be refactored in many ways. It's purpose is to show how to interact with the mydigitalstructure.com webapi - not how to write JavaScript/jQuery code.
You can view it and get the source code at 1blankspace.com or at the ibCom github repository.
If you have any questions, problems or ideas then please share them at community.mydigitalstructure.com. Direct coding issues can be raised on the github repository or create a pull request.
This page explains the design and build patterns used in this UI example. It uses a single XHTML div element to build the user interface elements.
Conceptually it is based on a one object at a time user experience - i.e. a json object is retrieved from the model, which is then managed by the user and returned if the state is changed.
It's also worth reading the ibCom Human Engagement Framework Overview and also the 1blankspace jQuery Overview.
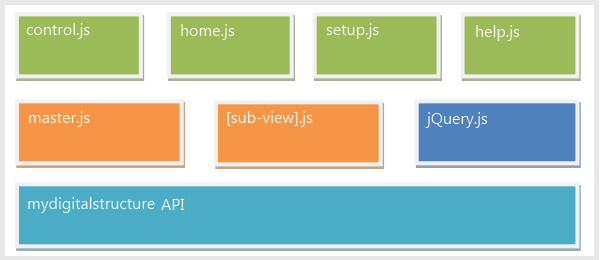
KEY FILE RELATIONSHIPS

CONTROLLER PATTERN
The master controller has a number of key sections it relies on.
1blankspace.master-[version].js [github] contains this logic. You'll find the logical starting point in this file by searching for "function interfaceMasterViewport(".
GLOBALS |
|
| Global view controller variables | Holds the variables used through out the app to manage object context and alike. |
| Default jQuery .ajax() options | Sets up the standard options for the requests to the mydigitalstructure webapi (model). |
| Sets the global flag for setting focus | Stops the setting of the focus into the search textbox when on a touch device. |
| Extend jQuery to add functions | Get # parameters from URL - good for deep url, viewpost and object/objectcontext item setting. |
NAVIGATION |
|
| interfaceMasterObjectViewportHistory() | Log the last subview of each object in context of the items viewed. |
| interfaceMasterViewportDestination() | Log or move to a new destination within the application.
Parameter "instruction:"
|
ACCESS |
|
| interfaceMasterLogonShow() interfaceMasterLogon() |
Show the default log on view. Can be overriden in home.js |
| interfaceMasterLogonChangePasswordShow() interfaceMasterLogonChangePassword() interfaceMasterLogonChangePasswordProcess() interfaceMasterLogonSendPasswordShow() interfaceMasterLogonSendPassword() interfaceMasterLogonSendPasswordProcess() |
Show the change password view. |
| interfaceMasterLogoff() | Call the log off method on the mydigitalstructure.com |
| interfaceMasterViewportUserControlShow() | Show the user in context drop down menu - eg Log off |
LAYOUT |
|
| interfaceMasterViewport() | This is the "main" function. Sends method requst to CORE endpoint. If returns error then shows log on view, else calls interfaceMasterViewportShow() |
| interfaceMasterViewportShow() | Set up master view controller layout - eg viewport selector. |
| interfaceMasterReset() | Unbind all the behaviour from the master buttons. |
| interfaceMasterHomeShow() | Show the home view. |
| interfaceMasterHomeOptionsShow() | When user clicks the down arrow next to the home button. |
| interfaceMasterViewportSetup() | If the user is administrator and clicks the set up button then this view is shown. |
| interfaceMasterViewportControlSetupShow() | Set the master buttons. |
| interfaceMasterHelpShow() | Show help. Bound to the help button. |
INTERACTION |
|
| interfaceMasterStatus() | Update the status message in the master header. |
| interfaceMasterElementEditStart() Stop(), Save() |
In list editing. Uses meta data held on the XHTML elements. |
| interfaceMasterOptionsSetPosition() | Sets the position of an element, relative to another element. |
| interfaceMasterOptionsPosition() | |
| interfaceMasterElementOptionsSearch() | Sets the standard "options div" relative to another element. |
| interfaceMasterElementOptionsSearchShow() | |
| interfaceMasterSave() | Send a standard "_MANAGE" request to mydigitalstructure.com |
| interfaceMasterFormatSave() | Encode data for a save request. |
COMMON |
|
| interfaceMasterAttachments() | Show attachments for an object item. |
| interfaceMasterActions() / Show() | Show actions for an object item. |
| interfaceMasterAddressSearch() / Show() | Do an input box related address search. Works of the class of the element. |
| interfaceMasterContactSearch() / Show() | Do an input box related contact search. Works of the class of the element. |
| interfaceMasterContactEmailSearch() / Show() | Do an input box related email search. Works of the class of the element. |
PAGINATION |
|
| interfaceMasterPagination() / Bind() / ShowMore() / ShowPage() |
Simple drop down list pagination. |
| interfaceMasterPaginationList() / ShowMore() / ShowPage() |
On page list pagination. |
OTHER |
|
| interfaceMasterConfirm() | Show a standard Yes/No box. |
| interfaceMasterFormatXHTML() | Decode XHTML data. |
|
interfaceMasterViewportOptionsShow() interfaceMasterViewportOptionsHide() |
Show the options div. |
VIEW PATTERN
[object] is the viewport object eg ContactPerson, Project, Invoice.
The logic is contained in a file for each object eg 1blankspace.[object]-[version].js [github]
FUNCTION |
NOTES |
| interface[object]MasterViewport() | This is the "main" function for the view - this is what the master view calls to set up the viewport.
It sets the global object contexts. It then binds behaviour to the master view elements - eg New, Save |
| interfaceMasterViewportDestination() | Logs this view in the destination log so the user can get back to it. It also stores it on mydigitalstructure.com for when the user logs back on or moves between devices. |
| interface[object]HomeShow() | Shows the default set of information when the viewport is displayed - as default it shows the last 10 object items edited. |
| interface[object]Search() | This is the main controller "get" function for interacting with the mydigitalstructure.com webapi/model.
Servicing the text search, browser search & retrieving a specific object item. |
| interface[object]SearchShow() | When text searching or browsing, this function services the displaying of the returned search results. |
| interface[object]Viewport() | This sets up the view for interacting with object item. eg side menus.
Each subview within the viewport has it's own dynamically created div. It binds each menu item to show the sub-view div and create the view within it. |
| interface[object]Show() | This shows the actual object item selected from the search.
It adds an in context destination history and shows the default summary sub-view. You can set up the summary page to show the most common object information. This could also be tweeked based on the user use case etc. |
| interface[object]Details() | Shows the sub-view to edit the base object item details. |
| Other sub-views & linked data views | Different views that show the div created above in interface[object]Viewport() and create the view.
Typical includes an async ajax call to send request for data and then display in the view on response. |
| interface[object]Save() | Saves the data for the sub-view divs that have been shown. |
| interface[object]New() | Resets the view object item, ready to create new object item. |
| interface[object]Remove() | Deletes the object item. |
![]()
| Github repository |
| Getting started Javascript |
| Getting started Git & Github |
| Developer comments |
| Developer stories |
| twitter.com/mydsondemand |
| facebook.com/mydigitalstructure |